Hay una gran variedad de navegadores web diferentes con millones de usuarios para cada uno de ellos. Así que cuando se crea un sitio web o una aplicación web, es pertinente probar su compatibilidad con todos los diferentes navegadores. Y la mejor y más conveniente manera de hacerlo es con herramientas de comprobación de navegadores cruzados.
Si estás buscando buenas soluciones, entonces echa un vistazo a esta lista de herramientas de comprobación “cross-browser” fiables y completas.
Estas herramientas tienen diferentes características y satisfacen una serie de necesidades de pruebas de compatibilidad de sitios web. Sigue leyendo para saber cuál es la que mejor se adapta a ti.
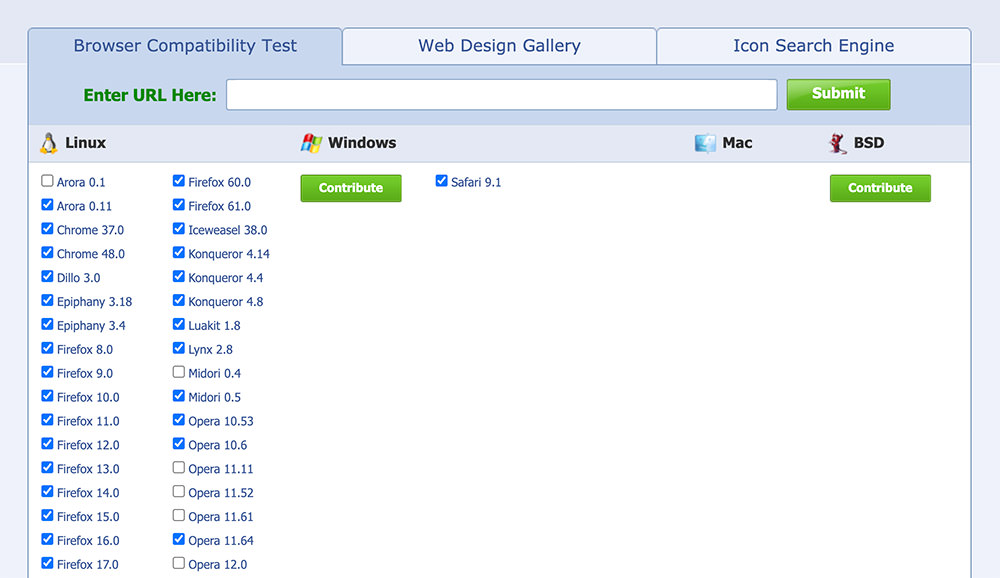
BrowserShots
Es uno de los primeros sitios de prueba de navegadores cruzados, que permite probar su sitio web en varios navegadores, incluyendo algunos antiguos como Lynx, Konqueror y Seamonkey.
Generará capturas de pantalla para mostrar cómo el sitio se renderiza en diferentes navegadores. La única desventaja es que la web necesita estar online para ser probado con esta herramienta.
 s-browsing
s-browsing
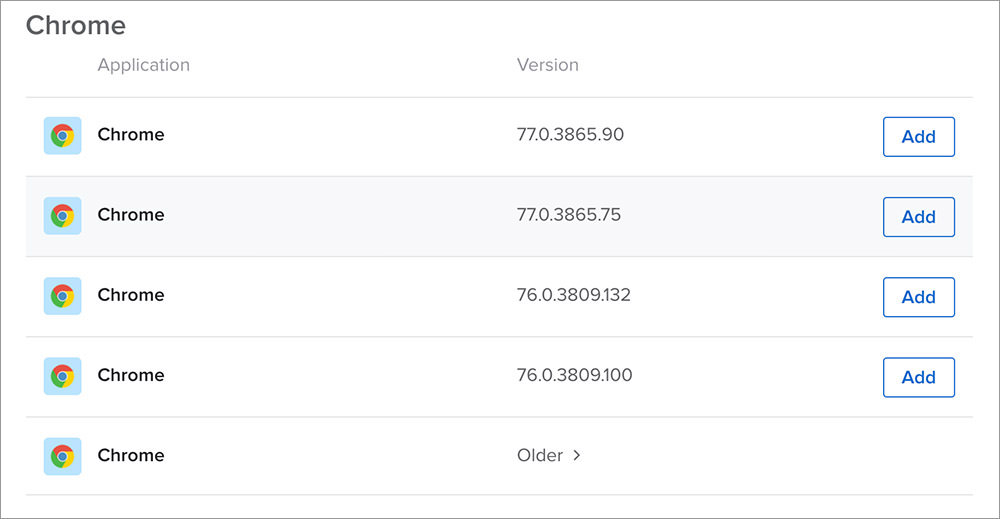
Browser Sandbox
Es una aplicación de escritorio y tablet con la que se pueden ejecutar múltiples navegadores como los navegadores nativos sin tener que instalar la máquina virtual y el sistema operativo.
Proporciona una amplia gama de navegadores, incluyendo algunas versiones antiguas de Internet Explorer, así como la versión de desarrollo de los navegadores.

MultiBrowser
Una aplicación de escritorio que trae varios navegadores de las versiones IE 7 – 11, Edge, Firefox y Chrome. Puedes usarla para probar tu sitio tanto para escritorio como para móvil con el emulador y con la opción de ejecutar la prueba de forma manual o automática.

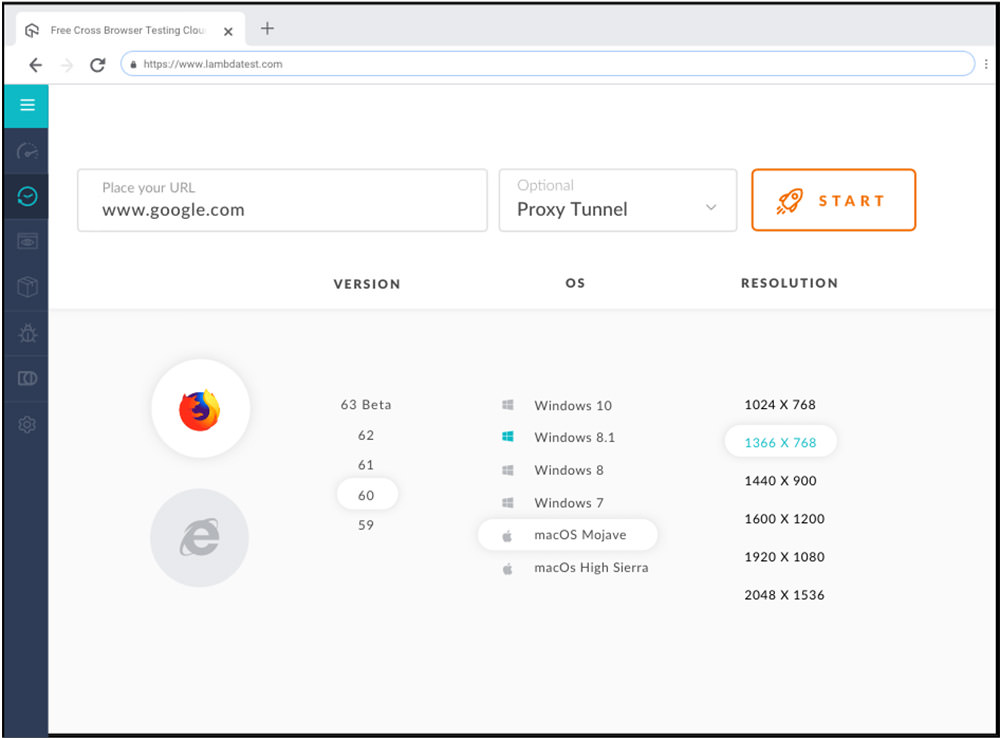
LambdaTest
Un servicio en línea donde se pueden hacer tests de los navegadores para diferentes plataformas. Puedes, por ejemplo, elegir si quieres probar tu sitio en Firefox o Chrome que funciona en Windows, Linux o MacOS.
También proporciona una herramienta de depuración integrada, una herramienta de geolocalización, y permite realizar pruebas en localhost – características que los desarrolladores web realmente apreciarán.

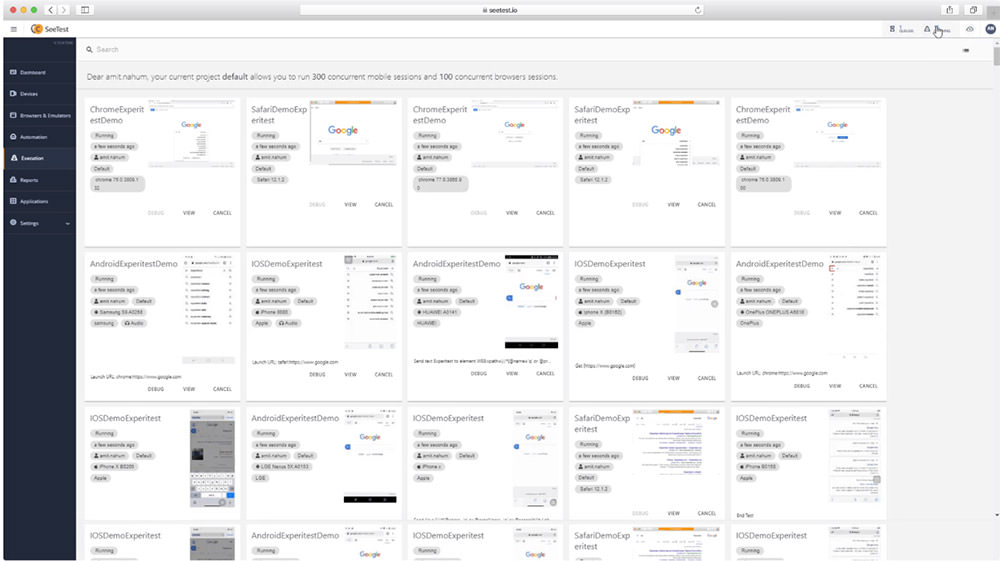
Experitest Cross Browser Testing
Esta herramienta te permite probar la compatibilidad y el rendimiento de un sitio en diferentes entornos. También facilita la integración con servicios como Github, Gitlab, Jenkins, TravisCI y CircleCI, permitiéndote agilizar los flujos de trabajo de despliegue del sitio web.

BrowserStack
Uno de las herramientas que mas destacan en las pruebas de cross-browsing y utilizado por algunos grandes proyectos de código abierto como jQuery y React.js, BrowserStack enumera cientos de navegadores, dispositivos móviles y sistemas de prueba para asegurar que los sitios web funcionen en tantos entornos como sea posible.

SauceLabs
SauceLabs proporciona una completa herramienta de prueba de compatibilidad de navegadores para cualquier tamaño de sitio web, ya sea una empresa, una pequeña o mediana empresa o un próspero proyecto de código abierto.

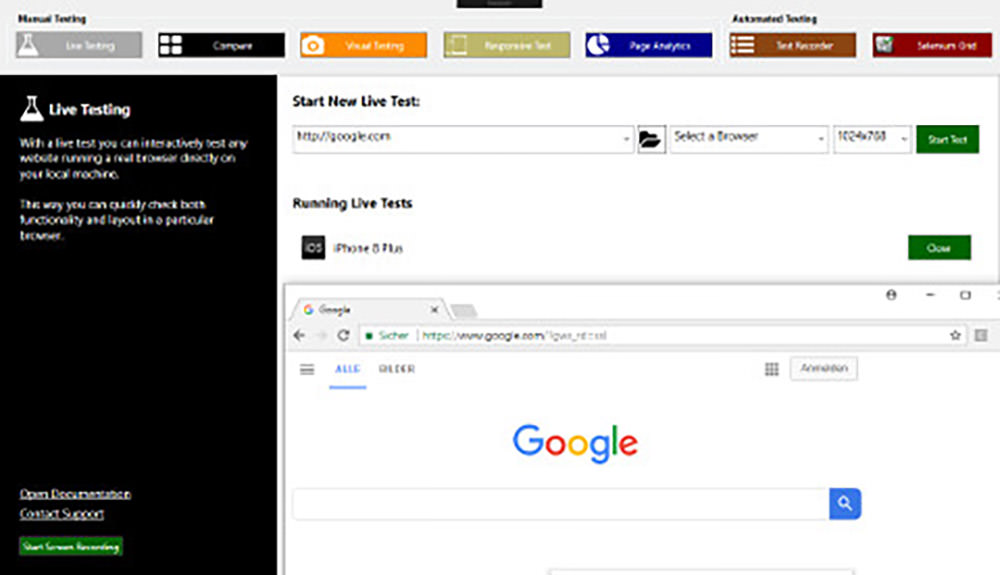
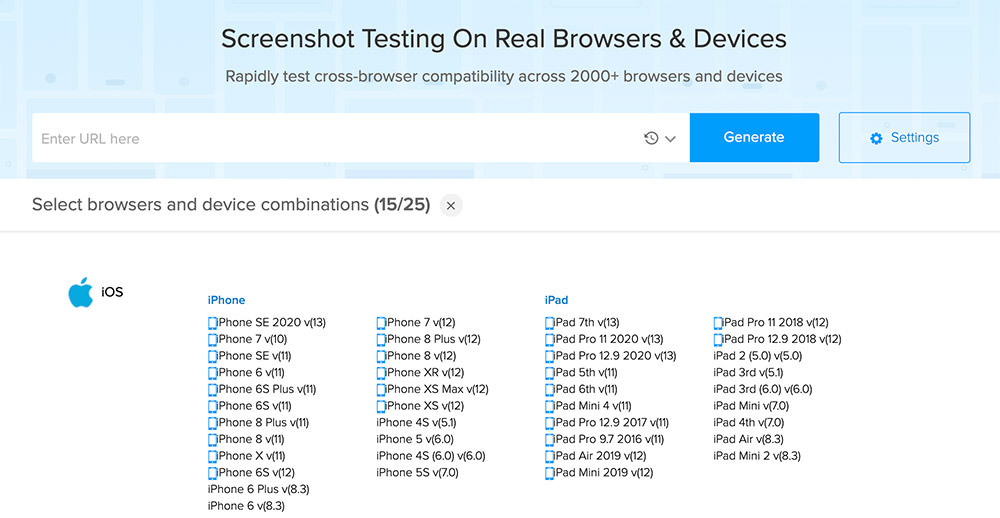
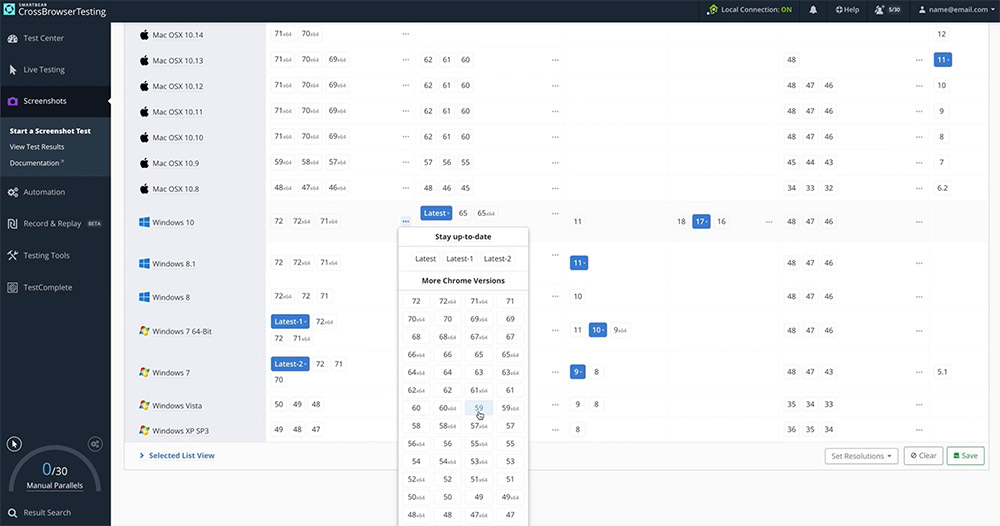
CrossBrowserTesting
Sin necesidad de escribir código, esta herramienta permite ejecutar una prueba de compatibilidad automática tanto para un sitio público como para un localhost en varios navegadores, así como realizar capturas de pantalla y vídeos de las pruebas realizadas.

TestingBot
TestingBot proporciona una completa estrategia de pruebas para sitios web así como para aplicaciones móviles nativas. Así que no sólo puedes girar los navegadores, sino que también puedes hacer una prueba en un dispositivo iOS o Android real.

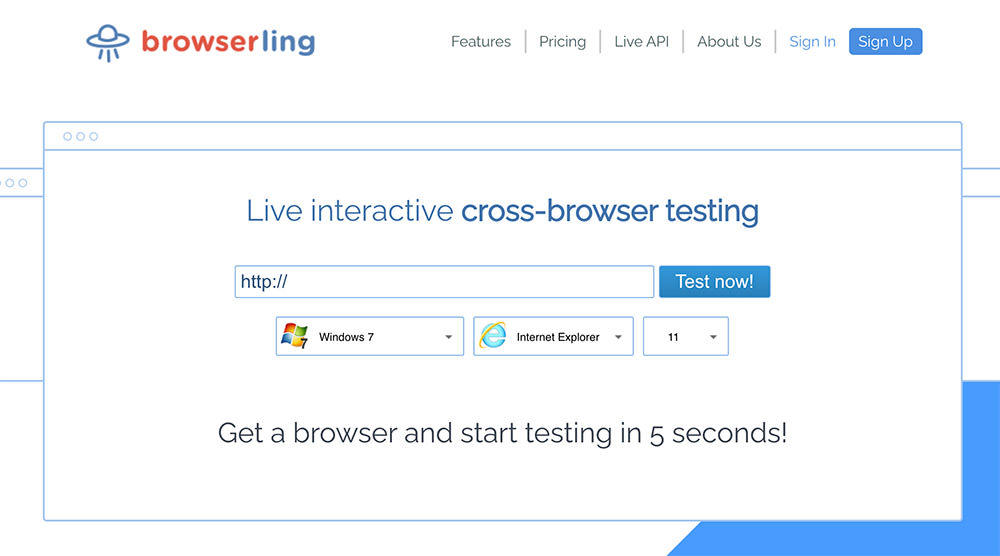
Browserling
Si necesitas probar un sitio de forma rápida y sencilla en Internet Explorer, BrowserLing puede ser la herramienta que buscas.
Prueba su sitio web de forma fácil e interactiva en algunos navegadores, incluidos los antiguos como Internet Explorer 10 y 11, y Safari 4 y 5.

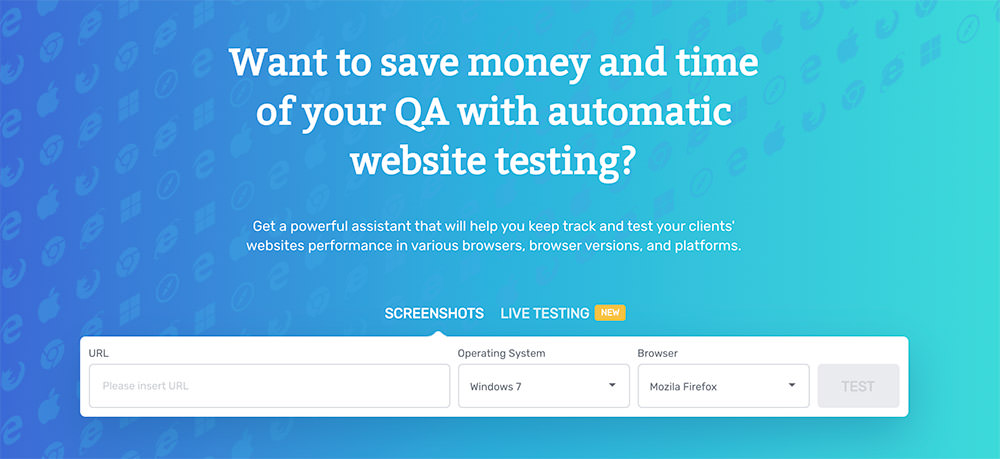
Comparium
Comparium viene con una herramienta gratuita que le permite probar un sitio tomando imágenes de pantalla en dos ambientes diferentes y comparándolas side-by-side. Es una aplicación web general y fácil de usar si quieres hacer pruebas rápidas y fiables.

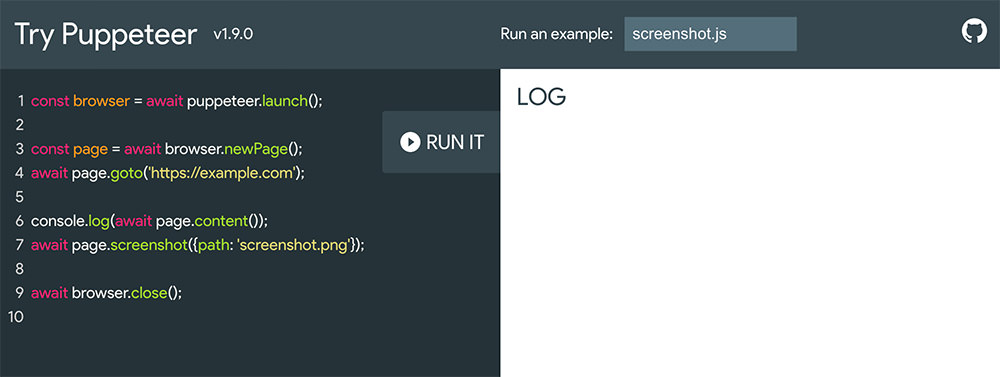
Puppeteer
Puppeteer es un módulo Node.js que proporciona una API para interactuar con los navegadores Chrome y Firefox.
Puedes utilizar el API para hacer una captura de pantalla, generar un PDF del sitio, automatizar las interacciones del usuario como el relleno de formularios y la entrada de datos en el teclado, y en general probar tu sitio web de forma automática.

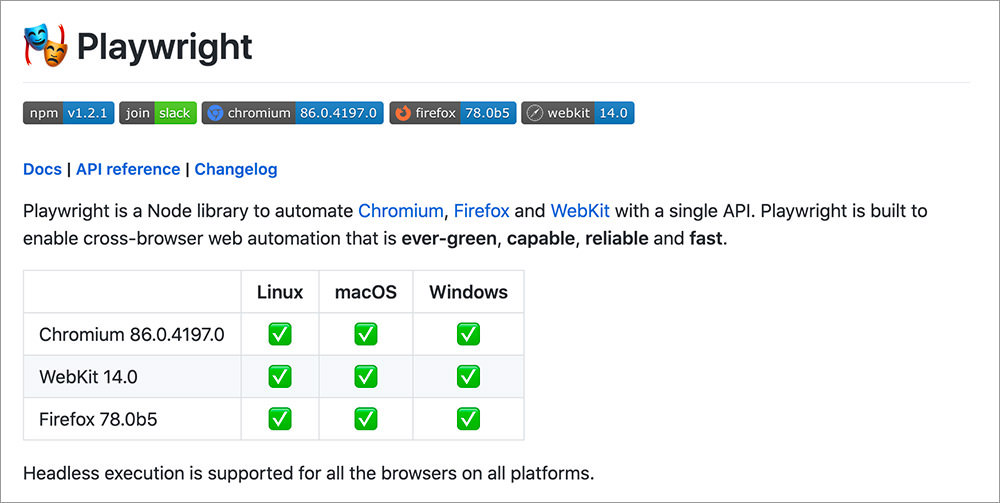
Playwright
Playwright es un proyecto de Microsoft diseñado para la prueba automática de navegadores con una simple API. Además de emular la interacción del usuario, también puede interceptar solicitudes de red, emular dispositivos móviles, ubicaciones geográficas y permisos.
Playwright es compatible con el navegador basado en cromo, Firefox y Webkit (como Safari).

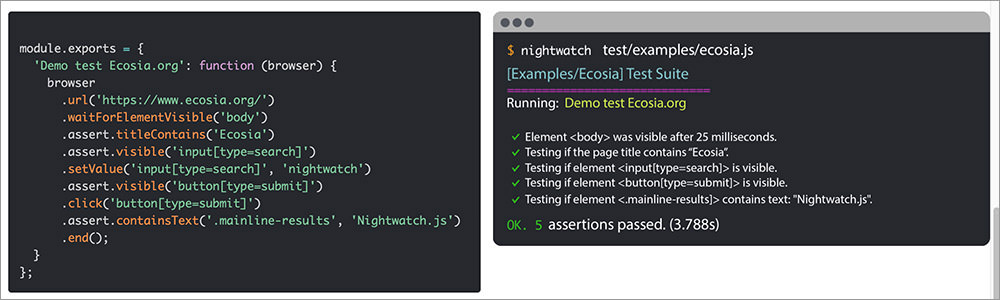
Nightwatch.js
NightWatch.js un módulo Node.js para pruebas end-to-end. Con una API fácil de usar, puedes comprobar si un elemento contiene un texto en particular, o si está visible u oculto, e incluso probar la clase, el ID y las propiedades de CSS.

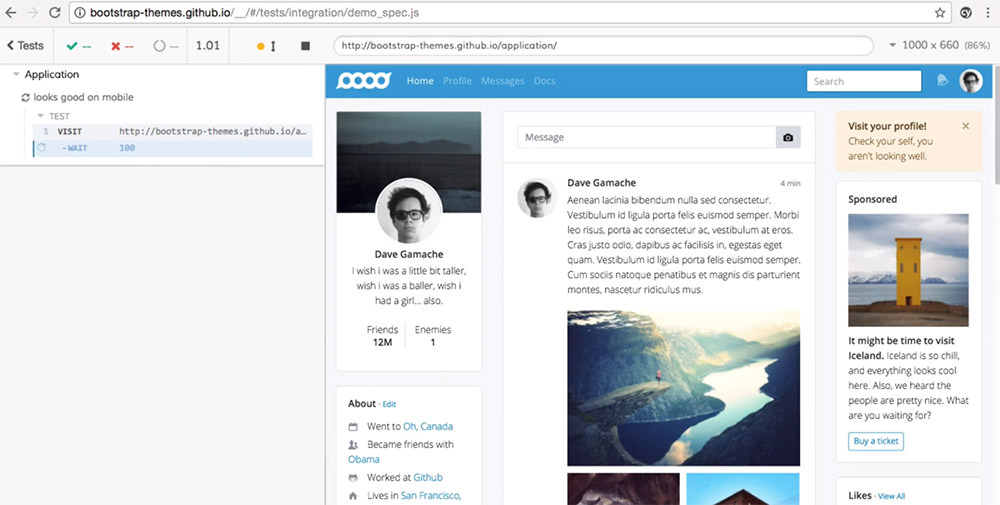
Cypress
Cypress es un paquete de pruebas que hace que las pruebas y la depuración de extremo a extremo en las aplicaciones web modernas sean simples y fáciles.
No sólo que ejecuta pruebas sino que también registra el estado de cada prueba realizada. Puedes viajar a cada uno de estos estados y comparar cómo las cosas cambiaron entre ellos, lo que también hace que la depuración para las aplicaciones web sea más intuitiva.

WebDriverIO
Un framework de pruebas de automatización de Node.js. Soporta muchas librerías de JavaScript, como React.js, Vue, y Angular, listas para usar.
Como está basado en W3C WebDriver y Chrome DevTools, un protocolo estándar y bien aceptado, la prueba puede correr localmente o en un servicio de nube como SauceLab, BrowserStack, y TestingBot.

Selenium
Selenium es un entorno de pruebas que se utiliza para comprobar si el software que se está desarrollando funciona correctamente. Esta herramienta permite: grabar, editar y depurar casos de pruebas que se pueden automatizar.
Lo interesante de Selenium es que se pueden editar acciones o crearlas desde cero. También ayuda mucho en las pruebas de regresión porque consigue pruebas automatizadas que luego se pueden reutilizar cuando se necesite.
De hecho, muchos de los frameworks, aplicaciones o servicios, incluyendo algunas de las herramientas incluidas en esta lista, se basan en los controladores de Selenio.